4 reasons to use Auglio
Business impact simulation
Trusted by innovative companies
Auglio is perfect for
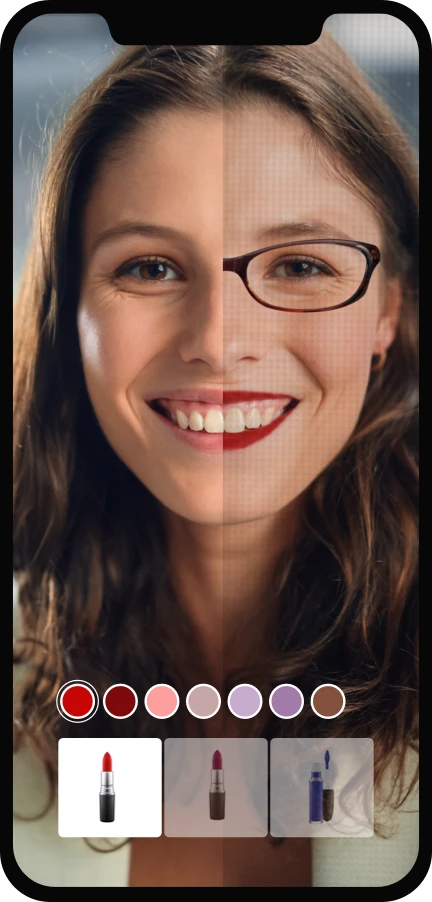
Like magic, it works
How it works
Testimonials
Features
Let's talk
Any questions?
Our consultants will get in touch.
Do you already have an account?
Log In



This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.